How to Add Facebook Open Graph (OG) for Blogger
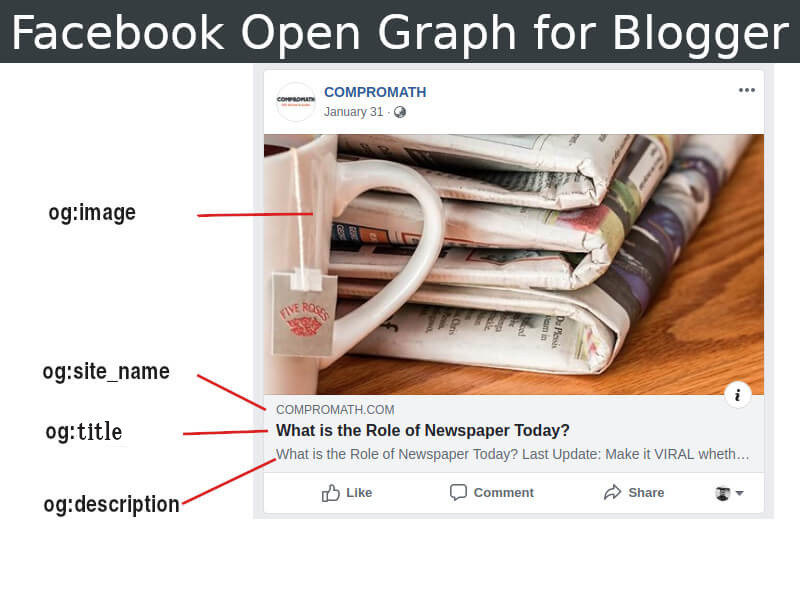
Did you notice in your Facebook Profile, Page or Group while sharing any URL of any Website or Blog that shows a preview of Image Thumbnail, Heading Title, Post/Article Excerpt/Summary with Link?

Yes!!! You see! But isn’t working in your Blogger Blog/Website?
Okay, Don’t worry. This feature is called Open Graph (OG). And in this article, I will share very effective AUTOMATIC Blogger Open Graph Plugin that will work for –
- Home Page
- Blog Article Post
- Blog Page
- Label Page
- Almost all type pages/Posts in Blogger.
3 Steps to Add Facebook Open Graph Plugin for Blogger
- Go to your Blogger Account and select your Blog. Open the source code by following Blogger Dashboard →Theme →Edit HTML.
- Now click on code and Press CTRL + F from your keyboard to enable Search Option. Now paste
</head>to find this tag. - Copy the following code and paste before
</head>tag.<!--OPEN GRAPH START--><b:if cond='data:blog.pageType == "item"'><!--Item Page True--><meta content='article' property='og:type'/><meta expr:content='data:blog.title' property='og:site_name'/><meta expr:content='data:blog.pageName' property='og:title'/><!--Item OG IMAGE--><b:if cond='data:blog.postImageUrl'> <meta expr:content='data:blog.postImageUrl' property='og:image'/><b:else/><b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/><b:else/> <meta content='Blog Logo URL' property='og:image'/></b:if></b:if><!--/Item OG IMAGE--><b:else/> <!--IF NOT ITEM PAGE--> <meta expr:content='data:blog.pageTitle' property='og:title'/> <meta content='website' property='og:type'/> <meta content='Blog Logo URL' property='og:image'/></b:if><!--UNIVERSAL OG DATA--><!--OG DESCRIPTION--><b:if cond='data:blog.metaDescription'> <meta expr:content='data:blog.metaDescription' property='og:description'/></b:if><!--/OG DESCRIPTION--><meta expr:content='"en_US"' property='og:locale'/><meta expr:content='data:blog.canonicalUrl' property='og:url'/><!--/UNIVERSAL OG DATA--><!--OPEN GRAPH STOP--> - Remember: Replace
Blog Logo URLwith the URL of your Website’s logo. - Save your theme.
After installing this plugin successfully, check the update of any URL of your website in Facebook Sharing Debugger.
# Written by Elliyas Ahmed