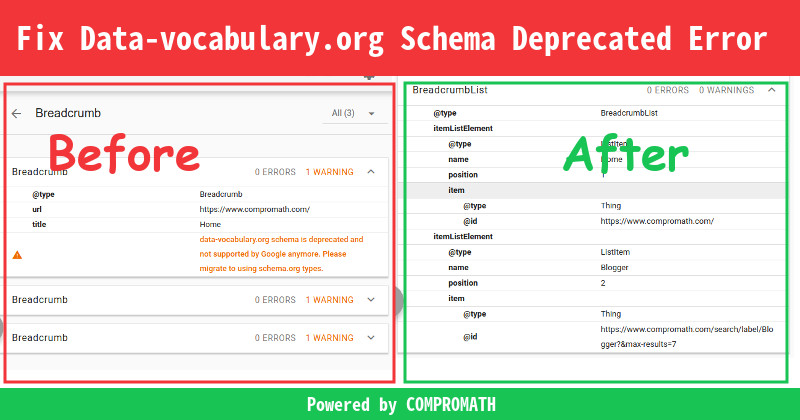
Fix Data-vocabulary.org Schema Deprecated Error in Blogger
On 22.01.2020, I got a mail with ‘Top Warnings: data-vocabulary.org schema deprecated‘ from Google Search Console Team for my Blogger sites.
I hope maximum Blogger users got the same notification.

This warning is also appeared in your Google Search Console (Former Webmaster) accounts as below –
data-vocabulary.org schema is deprecated and not supported by Google anymore. Please migrate to using schema.org types.
That means, data-vocabulary.org schema feature is closed and we have to migrate to Schema.org.
It has been announced in official blog of Official Google Webmaster.
The similar markup for Breadcrumbs List in Schema.org is BreadcrumbList.
Okay! We are now going to update the Breadcrumbs with Schema.org Microdata in our Blogger Template/Theme.
4 Steps to Fix data-vocabulary.org Schema Deprecated Error in Blogger
- Open your Blogger Theme XML File in your Favorite Editor.
- Find your Breadcrumb code segment. You can find this segment by search
<b:includable id='breadcrumb' var='posts'>. After this line, just paste the following code.<!--CUSTOM BREADCRUMB START--> <b:if cond='data:blog.pageType == "item"'> <div class="breadcrumb-outer"> <div itemscope='' itemtype="http://schema.org/BreadcrumbList"> <b:if cond='data:post.labels'> <span itemprop="itemListElement" itemscope='' itemtype="http://schema.org/ListItem"><a expr:href='data:blog.homepageUrl' itemprop="item"><span style='padding-left:8px;' itemprop="name">Home</span></a><meta itemprop="position" content="1" /></span>» <b:loop values='data:post.labels' var='label' index='i'> <b:if cond='data:i == 0'> <span itemprop="itemListElement" itemscope='' itemtype="http://schema.org/ListItem"><a expr:href='data:label.url + "?&max-results=7"' itemprop="item"><span itemprop="name"> <data:label.name/></span></a><meta itemprop="position" expr:content='data:i + 2' /></span><b:if cond='data:label.isLast != "true"'/>» </b:if> <!--CONDITION--> </b:loop> </b:if> <span class="breadcrumb-title" expr:title='data:post.title'> <data:post.title/> </span> </div> </div> </b:if> <!--CUSTOM BREADCRUMB STOP-->
- Don’t forget to remove the older Breadcrumb code.
- Update the Theme in your website.
- Check the Post URL in Structured Data Testing Tool whether it is working or not.
If it isn’t work then put your comment below, I will try to help.
# Written by Elliyas Ahmed