Add Custom Social Share Buttons to Blogger Post or Pages
Blogger platform is now becoming more popular blogging platform. In 2020, it gets several updates to make this platform more user friendly and helpful.
If you are using
customized Blogger Theme, adding custom social share buttons will make your theme more attractive
and user-friendly.
Getting traffics from Social sites is definitely effective and helpful to
rank your website in search engines.
Here are some customized social buttons have been updated in 2020, you will
like.
We have used
Font Awesome 5, HTML & CSS.
 Hey guys, today we will see how to add social media buttons to blogger
posts.
Hey guys, today we will see how to add social media buttons to blogger
posts.

Font Awesome is popular Font Icons plugins.
To install Font Awesome in your Blogger,
Go to Blogger Dashboard → Theme → HTML and paste the following code in your HTML Template.
Search for
Paste the following code just after the given div. If you don’t show the share buttons or blogger share buttons not showing then hit Enter again and you will see another div of given attribute, paste the following code after it.
You can customize the above code what button you want to keep or remove.
Search for


If you think you need more customization, you can customize your share button from the CSS code. Cheers! 😎
 Hey guys, today we will see how to add social media buttons to blogger
posts.
Hey guys, today we will see how to add social media buttons to blogger
posts.Remove Default Share Buttons
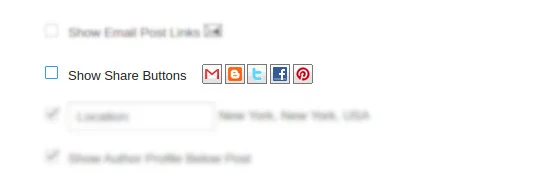
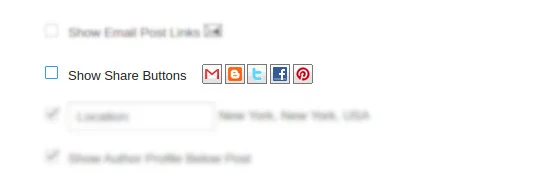
If you are using Blogger default share button you have to remove this. To remove go to Blogger Dashboard → Layout → Choose Blog Posts Gadget → Edit and unchecke the following → Save
Installing Font Awesome
Font Awesome is popular Font Icons plugins.
To install Font Awesome in your Blogger,
Go to Blogger Dashboard → Theme → HTML and paste the following code in your HTML Template.
<link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css' rel='stylesheet'/>
Insert HTML code to Post Footer
Search for
post-footer-line post-footer-line-1 from your
Blogger HTML and after hitting Enter from your keyboard, you will
get a div of given attribute.Paste the following code just after the given div. If you don’t show the share buttons or blogger share buttons not showing then hit Enter again and you will see another div of given attribute, paste the following code after it.
<b:if cond='data:view.isSingleItem'>
<div class="social-share">
<ul>
<li class="share-now"><i class="fas fa-share-alt"></i></li>
<li>
<a expr:href='"https://www.facebook.com/sharer.php?u=" + data:post.url.canonical' target="_blank" title="Facebook"><i class="fab fa-facebook-f"></i></a>
</li>
<li>
<a expr:href='"https://twitter.com/intent/tweet?url=" + data:post.url.canonical + "&text=" + data:post.title' rel="nofollow" target="_blank" title="Twitter"><i class="fab fa-twitter"></i></a>
</li>
<li>
<a expr:href='"https://www.linkedin.com/shareArticle?url=" + data:post.url.canonical' rel="nofollow" target="_blank" title="Linkedin"><i class="fab fa-linkedin-in"></i></a>
</li>
<li>
<a expr:href='"https://www.pinterest.com/pin/create/button/?url=" + data:post.url.canonical + "&media=" + data:post.featuredImage + "&description=" + data:post.title' rel="nofollow" target="_blank" title="Pinterest">
<i class="fab fa-pinterest-p"></i>
</a>
</li>
<li>
<a expr:href='"https://api.whatsapp.com/send?text=" + data:post.title + " | " + data:post.url.canonical' rel="nofollow" target="_blank" title="Whatsapp"><i class="fab fa-whatsapp"></i></a>
</li>
<li>
<a expr:href='"https://reddit.com/submit?url=" + data:post.url.canonical + "&title=" + data:post.title' rel="nofollow" target="_blank" title="Reddit"><i class="fab fa-reddit-alien"></i></a>
</li>
<li>
<a expr:href='"mailto:?subject=" + data:post.title + "&body=" + data:post.url.canonical' rel="nofollow" target="_blank" title="Email"><i class="fas fa-envelope"></i></a>
</li>
</ul>
</div>
<!--./social-share-->
</b:if>You can customize the above code what button you want to keep or remove.
Insert CSS code
Search for
]]></b:skin> from Theme HTML and paste the
following CSS code just before it
1. Square Social Share Buttons CSS

.social-share{display:block;overflow:hidden;margin:1rem 0}.social-share ul{margin:0;padding:0;list-style:none}li.share-now i{font-size:25px;padding:1rem;height:45px;width:45px;text-align:center}.social-share ul li{float:left;margin-left:1rem}.social-share ul li a i{color:#fff;font-size:25px;padding:1rem;height:45px;width:45px;text-align:center;opacity:1}.social-share ul li a i:hover{opacity:.7}.social-share ul li a i.fa-twitter{background-color:#1da1f2}.social-share ul li a i.fa-facebook-f{background-color:#3b5998}.social-share ul li a i.fa-whatsapp{background-color:#25d366}.social-share ul li a i.fa-envelope{background-color:#222831}.social-share ul li a i.fa-reddit-alien{background-color:#ff4500}.social-share ul li a i.fa-linkedin-in{background-color:#0077b5}.social-share ul li a i.fa-pinterest-p{background-color:#e60023}
2. Round Social Share Buttons CSS

.social-share{display:block;overflow:hidden;margin:1rem 0}.social-share ul{margin:0;padding:0;list-style:none}li.share-now i{font-size:25px;padding:1rem;height:45px;width:45px;text-align:center}.social-share ul li{float:left;margin-left:1rem}.social-share ul li a i{color:#fff;font-size:25px;padding:1rem;height:45px;width:45px;text-align:center;border-radius:50%;opacity:1}.social-share ul li a i:hover{opacity:.7}.social-share ul li a i.fa-twitter{background-color:#1da1f2}.social-share ul li a i.fa-facebook-f{background-color:#3b5998}.social-share ul li a i.fa-whatsapp{background-color:#25d366}.social-share ul li a i.fa-envelope{background-color:#222831}.social-share ul li a i.fa-reddit-alien{background-color:#ff4500}.social-share ul li a i.fa-linkedin-in{background-color:#0077b5}.social-share ul li a i.fa-pinterest-p{background-color:#e60023}
3. Bar Social Share Buttons CSS

.social-share{display:block;overflow:hidden;margin:1rem 0}.social-share ul{margin:0;padding:0;list-style:none}li.share-now i{font-size:18px;height:30px;text-align:center}.social-share ul li{float:left;margin-left:1rem}.social-share ul li a i{color:#fff;font-size:18px;padding:6px;height:30px;width:100PX;text-align:center;border-radius:3px;opacity:1}.social-share ul li a i:hover{opacity:.7}.social-share ul li a i.fa-twitter{background-color:#1da1f2}.social-share ul li a i.fa-facebook-f{background-color:#3b5998}.social-share ul li a i.fa-whatsapp{background-color:#25d366}.social-share ul li a i.fa-envelope{background-color:#222831}.social-share ul li a i.fa-reddit-alien{background-color:#ff4500}.social-share ul li a i.fa-linkedin-in{background-color:#0077b5}.social-share ul li a i.fa-pinterest-p{background-color:#e60023}@media (max-width:767px){li.share-now{display:none}}
If you think you need more customization, you can customize your share button from the CSS code. Cheers! 😎
